|
3 Interfacedesign
3.1 Anforderungen an grafische
Benutzeroberflächen
Eine Navigation ist dann ideal,
wenn die Reaktionen des Systems mit den Erwartungen des Benutzers übereinstimmen.
Das heißt, das Programm »macht« immer das, was von ihm erwartet
wird. Andererseits werden durch die Gestaltung Erwartungen geweckt, die erfüllt
werden müssen. Unübersichtlichkeit und uneindeutige Bedienelemente lösen
Verdruß aus und lassen Geduld und Interesse schnell schwinden. Selbst minimal
Computererfahrene sind durch ihren bisherigen Umgang mit Benutzeroberflächen
von Betriebssystemen, Programmen oder Spielen auf bestimmte Bedienelemente konditioniert
(z.B Menüs, Scrollbars, Reiter, usw.). Bei der Entwicklung eines Interfacedesigns
kann auf diese Erfahrungen aufgebaut werden.
Eine stetige Klarheit und Durchschaubarkeit
der Struktur ist für eine gute Benutzerführung unerläßlich.
Die Zahl der Navigationsebenen sollte 3 nicht überschreiten, das heißt
ein Benutzer muß sich von der Hauptseite (Index) durch höchstens 3
Seiten klicken müssen um zu seinem Ziel zu gelangen.
Der derzeitige Aufenthaltsort innerhalb des Systems muß immer deutlich sein,
Wege zu Oberthema und Index immer angezeigt werden und begehbar sein. Zusammengehörige
Themen werden hypertextartig miteinander verknüpft. Eine non-lineare Bewegung
(Überspringen von Ebenen, Wechseln zu parallelen Themen, usw.) durch das
System muß ebenso selbstverständlich möglich sein wie ein kontinuierliches
»Durchklicken« (Vor- und Zurück-Knöpfe).
Ein wichtiger Punkt ist die Konsistenz
der Benutzeroberfläche durch das ganze System hindurch. So kann der Benutzer
einmal erlerntes Wissen immer wieder anwenden. Dies bezieht sich einerseits auf
die Funktionen von Bedienelementen und andererseits auf deren Gestaltung und Anordnung.

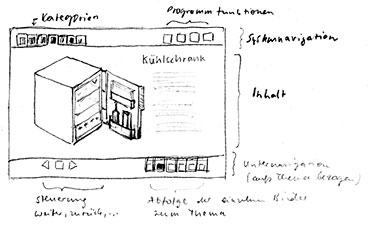
Frühe Skizze für
Screenaufteilung und Navigation
3.2 Benutzertypen
Zur Konzipierung einer sinnvollen
Benutzerführung für ein Informationssystem hilft es, sich vorzustellen,
welche Arten von Benutzern es zukünftig haben könnte und welche Anforderungen
diese stellen. Sinnvoll ist die Aufspaltung in verschiedene Gruppen.
Die vorhin allgemein als »technisch
interessierte Laien« definierte Zielgruppe läßt sich in zwei verschiedene
Arten von Benutzertypen einteilen, die unterschiedliche Ziele verfolgen:
Auf der einen Seite stehen Anwender, die eine ganz konkrete Information suchen.
Um sie zu finden, gehen sie zielgerichtet und analytisch vor. Es gibt eine konkrete
Erwartungshaltung, die es zu erfüllen gilt. Sie sind erfahren und sicher
in der Computerbedienung. Es ist anzunehmen, daß sie ein gewisses Maß
an technischem Vorwissen mitbringen. Das System dient ihnen als Nachschlagewerk.
Sie erwarten vor allem inhaltliche Tiefe und eine Vielfalt an Hintergrundinformationen
sowie Verweise zu anderen Quellen.
Die zweite Gruppe stellen die eher
spielerisch orientierten Benutzer dar. Sie beschäftigen sich mit der CD in
erster Linie zum Zwecke der Unterhaltung.
Die Erwartungen sind wenig konkret. Sie suchen keine bestimmte Information, sondern
wollen sich vom Angebot überraschen und inspirieren lassen. Ein grundsätzliches
Interesse am Thema und die Bereitschaft etwas zu lernen sind jedoch vorhanden.
Das Maß an Computerkenntniss und inhaltsbezogenem Vorwissen kann variieren
und von ganz minimal bis umfangreich gehen. Wichtig ist der Aspekt, daß
diese Benutzer eher bereit sind, sich treiben zu lassen. Sie suchen nach Entspannung
und kurzweiliger Unterhaltung. Hier bedarf es mehr Führungsarbeit seitens
des Systems.
Beiden Anwendertypen muß
die Navigation gerecht werden. Für den Zielgerichteten muß es die Möglichkeit
geben, ohne lange Umwege und Suchereien an die gewünschte Information zu
gelangen. Günstig sind alle Varianten, die einen direkten Zugriff bieten,
wie Suchmasken und Stichwortregister.
Für den zweiten (explorativen) Typ bedarf es einer Einführung in das
Thema, die spannend und interesseweckend ist, einen guten Gesamtüberblick
bietet und zum Weiterklicken animiert. Zufallssteuerungen oder Spiele sind eine
Möglichkeit, eine andere das Anbieten von vorsortierten Kategorien.
3.3 Systemmetapher
Eine gut gewählte Metapher
ermöglicht es dem Benutzer, ein mentales Modell des Systems zu entwickeln
und schafft so die Grundlage für intuitive Bedienbarkeit. Als Basis für
des Navigationssystem stelle ich mir eine Art Karteikartensystem vor. Es gibt
einen großen Karteikasten, der sieben durch Reiter getrennte Registraturen
enthält (die Kategorien). Die einzelnen Registraturen sind nochmals nach
Stichworten unterteilt (Unterthemen), in denen die Einzelbegriffe alphabetisch
einsortiert sind. Die Benutzeroberfläche soll also aus einer Gruppe von Reitern
bestehen, die die Kategorien anzeigen. Die jeweils aktive Kategorie ist räumlich
vor den anderen inaktiven Themen angeordnet. Innerhalb eines Themas kann vor-
und zurückgeblättert werden, andererseits wird die nonlinieare Bewegung
durch das System ebenso unterstützt. Das Springen in andere Kategorien ist
jederzeit über die Reiter möglich.
Stichwort-Katalog-Systeme sind beispielsweise aus Bibliotheken bekannt. Die Verwendung
als Systemodell dürfte deshalb für jeden Benutzer nachvollziehbar sein.
Die Akzeptanz dieser Metapher ist mit verschiedenen Personen zu testen.
3.4 Navigationssystem
3.4.1 Globale Navigation
Die globale Navigation (auch Systemnavigation)
beinhaltet alles, was der Bewegung innerhalb und zwischen den Kategorien, Unterthemen
und Inhalten dient, ist also der Wegweiser zu den eigentlichen Inhalten des Technikons.
Ihre Hauptaufgabe liegt darin, den Benutzer zu den einzelnen Themen zu führen.
Mithilfe des oben beschriebenen Reitersystems kann sich der Benutzer zunächst
für eine der sieben Kategorien entscheiden. Ist dies geschehen, erfolgt nun
die Auswahl eines Gerätes oder Begriffes aus einem der Unterthemen. Diese
werden anhand einer alphabetischen Liste dargeboten. Über mehrere Schritte
wird der Themenbereich also immer weiter eingegrenzt. Der Benutzer muß sich
dabei lediglich durch höchstens 2 Ebenen klicken.
Eine wichtige Rolle wird dem Intro
zuteil, das bei jedem Programmstart angeschaut werden kann (Überspringen
ist möglich): Hier werden dem Benutzer die sieben Kategorien durch Animationssequenzen
vorgestellt. Das Ende des Intros bildet ein Standbild, in dem alle Kategorien
vertreten sind und angeklickt werden können. Das hat die beiden folgenden
Vorteile:
- Das Intro bietet einen unterhaltsamen,
spielerischen Einstieg in das System, was vor allem der zweiten Benutzergruppe
entgegen kommt.
- Da die Kennzeichnung der Kategorien
über Icons erfolgen soll, wird
durch die Animationen deren Bedeutung erklärt.
Durch das eingrenzende Auswahlverfahren
anhand von Kategorien und Stichwortlisten können beide Benutzertypen gleichermaßen
angesprochen werden. Sowohl zielgerichtetes Vorgehen als auch »einfach nur
so rumgucken« werden damit ermöglicht. Dieses Prinzip dürfte niemandem
Probleme bereiten, da zum Beispiel Dateien in ebensolchen Hierarchien geordnet
sind oder die meisten Internet-Suchmaschinen ihre Einträge in Themenbereiche
katalogisieren.
Wichtiges Werkzeug für die
zielgerichteten Benutzer ist die Stichwortsuche. Hier können entsprechende
Begriffe eingegeben und gesucht werden. Die Ergebnisliste enthält dann eine
(anklickbare) Übersicht aller Artikel, die das gesuchte Wort enthalten. Diese
Funktion ist in einem Extrafenster immer aufrufbar und bezieht sich auf alle Kategorien.
Zur globalen Navigation zählt
weiterhin die History-Palette. Diese kann wie die Suchfunktion jederzeit in einem
kleinen Extrafenster aufgerufen werden und enthält die anklickbare zeitliche
Auflistung aller bereits besuchten Themen. Gerade bei einer großen Informationsmenge
ist eine solche Funktion sehr nutzbringend, da sie Navigationswege verkürzt.

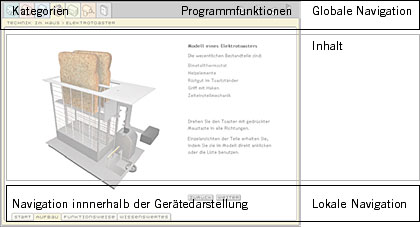
Aufteilung der Navigationsbereiche
3.4.2 Lokale Navigation
Lokale Navigation ist das Synonym
für die Bewegung in einer begrenzten, in sich geschlossenen Struktur (in
diesem Fall die Darstellung eines einzelnen Gerätes) innerhalb eines größeren
Rahmens (also der gesamten CD-Rom). Die in Punkt 2.1.2 beschriebenen Informationsebenen machen ein solches
Navigationssystem innerhalb der Gerätedarstellungen notwendig. Dabei wird
- ausgehend von der Karteikastenmetapher - wiederum ein modifiziertes System von
Reitern verwendet. Das Prinzip ist für alle Geräte gleich: es gibt vier
Bereiche (Start, Aufbau, Funktionsweise und Wissenswertes), wobei der jeweils
aktive Reiter hervorgehoben ist. Als zweite Möglichkeit sind auf jeder Seite
Zurück- und Weiter-Buttons zu finden, die für das lineare Durcharbeiten
des Themas verwendet werden können. Zusätzliche Querverweise (zum Beispiel
zu Grundbegriffen), werden als Text-Links auf den Inhaltsseiten angeboten.

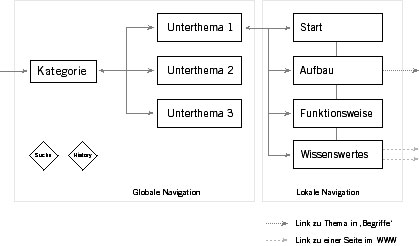
Navigationsschema innerhalb einer
Kategorie
3.4.3 Interface
Die Kennzeichnung der sieben Kategorien
erfolgt durch vier verschiedene Mittel:
- Hauptcharakteristikum sind unterschiedliche
Fargbebungen.
- Jede Kategorie erhält ein
entsprechendes Icon, das bei MouseOver zu einer kleinen Animation wird. Die Icons
werden im Intro vorgestellt, wodurch ihre Bedeutung von Anfang an klar ist.
- Allen Kategorien wird ein entsprechendes
Geräusch zugeordnet, das im Intro und bei MouseOver über einem Icon
abgespielt wird.
- Nicht zuletzt hat jede Kategorie
ihre eigene eindeutige Bezeichnung, die bei Aktivierung als Überschrift auftaucht.
Die farbigen
Reiter mit den entsprechenden Icons sind auf jedem Screen oben links angeordnet,
da sie die wichtigsten Navigationselemente darstellen.
Desweiteren gibt es noch vier Icons,
die ebenfalls zur globalen Navigation zu zählen sind: Stichwortsuche, Bisherige
Themen, Lautstärke und Programm beenden. Diese werden oben rechts plaziert,
so daß sie zwar eindeutig der Systemnavigation zugeordnet, von den Kategorien
jedoch trotzdem etwas abgegrenzt sind.
Die Geräteauswahl innerhalb
einer Kategorie erfolgt wie bereits erwähnt mithilfe alphabetischer Listen.
Alle Unterthemen passen zusammen auf eine Seite, weshalb sich eine Aufteilung
in Spalten anbietet. Links oben steht der Name der aktiven Kategorie (unter den
Kategorie-Icons), darunter nebeneinander - wie in einem Tabellenkopf - die Unterthemen.
In den Spalten dann untereinander die Aufzählung der Geräte.
Auf den Seiten der Gerätedarstellung
steht links oben neben dem Namen der Kategorie nun auch das ausgewählte Gerät
(z. B. Unterhaltungselektronik > CD-Player), wobei die spitze Klammer die Hierarchie
wiederspiegelt. Die lokale Navigation wird im unteren Bereich des Bildschirms
angeordnet, um die deutliche Trennung von der Systemnavigation zu visualisieren.
3.4.4 Zusätzliche Navigationshilfen
Neben den bisher beschriebenen
Bedienelementen gibt es noch eine besondere Form der Benutzerführung - eine
Sympathiefigur. Ein kleiner animierter Roboter übernimmt die Funktion eines
Assistenten, der den Benutzer bei Bedarf an die Hand nimmt. So kann er zum Beispiel
Arbeitsschritte erläutern, Tips zur Programmbenutzung geben oder auf Besonderheiten
hinweisen (wie QTVRObjekte, denen man nicht ansieht, daß sie gedreht werden
können). Der Assistent soll auf keinen Fall lästig sein und taucht deshalb
nur an einigen Stellen auf. Sympathiefiguren sind gerade für den Bereich
des unterhaltsamen Lernens ein schönes Mittel, um die Benutzerführung
zu verbessern und die Atmosphäre aufzulockern.

Anzeige eines Tooltips unter
einem Icon
Durch die Wahl einer einfachen
Systemmetapher und einer überschaubaren Struktur halte ich die Implementation
eines globalen Hilfesystems für nicht notwendig. Diese müßte vom
Benutzer zunächst aufgesucht und dann nach dem entsprechenden Hilfethema
durchforstet werden, wobei der Informationsfluß ins Stocken gerät.
Eine kontextsensitive Hilfe in Form von Tooltips direkt auf den Inhaltsseiten
beschränkt sich immer auf gerade aktuell mögliche Aktionen und fügt
sich in die Abläufe ein. Die Tooltips erscheinen, wenn der Mauszeiger länger
als eine halbe Sekunde über einem anklickbaren Element verweilt. Bei selbsterklärenden
Buttons (wie zum Beispiel ,zurück` und ,weiter`) wird auf die Anzeige der
Tips verzichtet.
Alle Bedienelemente (also alles
was anklickbar ist), geben dem Benutzer ein Feedback, grundsätzlich immer
in Form einer Veränderung des Mauszeigers, im Falle der Icons außerdem
in Form von Animation / Ton / Farbwechsel. Textlinks sind farblich hervorgehoben,
bei MouseOver erscheint zusätzlich ein kleiner Pfeil. Beim Anklicken ertönt
bei allen Elementen ein dezenter Ton. Die Anordnung und Platzierung der Bedienelemente
ist auf jeder Seite gleich.
3.5 Verständlichkeit
In der Einführung habe ich
das Verständlichmachen komplexer Sachverhalte als mein wichtigstes Anliegen
definiert. Mit welchen Mitteln wird dies realisiert?
Der erste Schritt ist bereits mit
der übersichtlichen Gliederung des Inhalts und der Schaffung einer intuitiven
Benutzeroberfläche getan. Der weitaus wichtigere und schwierigere Teil ist
jedoch die verständliche Aufbereitung des Inhalts. Dabei habe ich die folgenden
Grundregeln beachtet:
- Komplexe Zusammenhänge werden
in einzelne, einfachere Sachverhalte aufgeteilt.
- Das Verhältnis zwischen Bildern
und Texten muß immer ausgewogen sein, das heißt der Text darf die
Illustration nicht erschlagen und umgekehrt.
Bildinformationen stehen nach Möglichkeit ohne großen Erklärungsbedarf
für sich.
- Zwischen verschiedenen Objektdarstellungen
darf es keine irritierenden Sprünge geben. So kann man nicht zuerst ein Gerät
von außen und von vorne zeigen und im nächsten Bild dann eine Detailansicht
des Innenlebens von hinten. Wenn Detailansichten erforderlich sind, muß
es einen fließenden Übergang geben - beispielsweise durch eine Animation
oder die Vergrößerung mittels einer Lupe.
- Das Layout der Seiten muß
konsistent sein. Die Erstellung eines Rasters, in das man dann Bild- und Textinformationen
einfügen kann, bietet sich an.
- Die Informationsdichte pro Screen
soll (je nach Komplexität der Einzelinformation) nicht zu hoch sein. Als
Richtwert habe ich mir 2, höchstens 3 Fakten gesetzt.
- Fließtexte müssen optimal
lesbar sein und dürfen nicht zu lang werden.
Bei viel Textinformation empfiehlt sich die Aufteilung über mehrere Bildabfolgen.
- Bei der Erstellung insbesondere
der 3D-Modelle ist darauf zu achten, daß unnötige Details außer
Acht gelassen werden, die Konzentration liegt auf den wesentlichen Funktionselementen.
- Die Darstellungen enthalten -
wenn sinnvoll und umsetzbar - Möglichkeiten der Interaktion. Verschiedene
Parameter können ausprobiert werden, Geräte an- und ausgeschaltet, Detailansichten
miteinander verglichen werden. Informationen sind besser erfaßbar, wenn
sie mit solchen Aktionen verbunden werden. Schon im Schulunterricht waren eigene
Experimente wesentlich aufschlußreicher als das Durcharbeiten eines Buches.

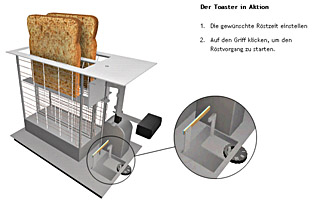
Der Benutzer kann mit verschiedenen
Röstzeiten experimentieren
zurück << >> weiter
|