|
4 Screendesign
4.1 Anmutung, Stil und Atmosphäre
Im Sinne einer größtmöglichen
Übersichtlichkeit wird eine sachliche Anmutung angestrebt. Die Präsenz
der Navigation darf den Inhalt nicht erdrücken sondern muß dezent in
den Hintergrund treten. Inhalt und Navigation sollen deutlich voneinander abgegrenzt
sein. Trotz aller Sachlichkeit darf die Oberfläche keinesfalls langweilig
sein. Sie sollte spielerische Elemente enthalten, eine freundliche Stimmung vermitteln
und zum Entdecken einladen. Da das Thema Technik gemeinhin als kalt empfunden
wird, war es mir wichtig, ein helles, »warmes«, liebenswürdiges
Design zu entwickeln.
Das Interfacekonzept enthält
Elemente und Navigationssysteme, die bereits aus anderen Computerprogrammen bekannt
sind. Deshalb liegt es nahe, dies auch im Screendesign deutlich zu machen. Zum
Beispiel weiß jeder, der mindestens einmal vor einer grafischen Benutzeroberfläche
gesessen hat, daß kleine bunte Symbole (Icons) anklickbar sind, daß
rechteckige, räumlich hervorgehobene, beschriftete Flächen Buttons sind
usw. Dieses Vorwissen der Benutzer mache ich mir zunutze, indem ich die eben beschriebenen
Elemente übernehme. Das heißt aber nicht, daß ich die Benutzeroberfläche
anderer Programme oder Betriebsysteme kopieren möchte, vielmehr entsteht
unter Beachtung softwareergonomischer Regeln und des Benutzervorwissens ein eigenständiges
Design.
Alle Bedienelemente - insbesondere
Icons - grafischer Benutzeroberflächen sind bei genauer Betrachtung ungeglättete,
pixelige Bilder. Ungeglättete Grafiken und Schriften erscheinen auf dem Bildschirm
schärfer und besser erkennbar. Die Farbpalletten sind meistens auf 4 oder
8 Bit reduziert. Standardicons sind 32 x 32 Pixel groß. Ihre Formensprache
ist aufgrund dieser Beschränkungen sehr minimalistisch. Diese pixelige Ästhetik
wird bei der Gestaltung des Technikons aufgegriffen und auf die Spitze getrieben.
Alle Navigationselemente bestehen aus ungeglätteten Pixelgrafiken. Dadurch
sind sie gut erkennbar und klar vom (geglätteten) Inhalt unterschieden.
4.2 Bildsprache
4.2.1 Form- und Symbolfindung
Generell
Die Karteikastenmetapher spiegelt
sich in der Gestaltung der Oberfläche wieder. Der Grundaufbau eines jeden
Screens (außer Intro und Abspann) ist an eine Stichwortkartei angelehnt.
Jede Kategorie hat seinen eigene »Karteikarte«, die bei Aktivierung
vor die anderen Karten gesteckt wird. Die Karten sind dabei durch farbige Rahmen
mit Reitern gekennzeichnet. Innerhalb dieser Rahmen erscheint der Inhalt der Kartei
bzw. Kategorie. Die Ecken der Karten, Reiter und Buttons sind leicht abgerundet,
so daß sie weicher und freundlicher wirken.
Icons
Wichtigstes Element der globalen
Navigation sind die Icons für die Kategorien und Programmfunktionen (Suche
etc.). Deshalb ist ihre Gestaltung besonders wichtig. Sie müssen gut erkennbar
und eindeutig sein, alle zusammen sollen eine gestalterische Einheit bilden. Um
dies zu gewährleisten, sind alle in derselben Perspektive gezeichnet, nämlich
schräg von oben. Durch die Räumlichkeit wirken die Icons lebendiger,
sie errinnern an Spielzeug im Stile von Lego u. ä. Desweiteren beruhen sie
alle auf rechteckigen Grundformen. Ihre Größe entspricht der Standardgröße
von Systemicons. Für die Kennzeichnung der sieben Kategorien habe ich jeweils
ein für die Kategorie typisches Gerät ausgewählt:
- Fotografie & Video : Sucherkamera
[Alternativen: Film, Blende, Camcorder]
- Fortbewegung: Bus [Bahn, Rad,
Flugzeug, Fahrrad, Auto, Helikopter]
- Kommunikatonstechnik: Computer
[Telefon, Uhr]
- Technik im Haus: Herd [Kühlschrank,
Mixer, Kaffeemaschine, Glühlampe]
- Unterhaltungselektronik: Fernseher
[Fernbedienung, CD, Mikro, Antenne]
- Werkzeuge: Bohrmaschine [Preßlufthammer,
Kreissäge]
- Begriffe: Buch [Notizheft oder
-block, Atommodell]
Wichtig bei dieser Auswahl war
auch die Idee, daß die Icons animiert werden, wodurch es vereinfacht wird,
ihre Bedeutung zu erkennen. Die Icons sind in den jeweiligen Farben der Kategorie
gehalten. Jeder Kategorie ist darüber hinaus ein Ton zugeordnet, der aus
typischen Geräuschen des jeweiligen Gerätes abgeleitet ist (Autofocus
und Auslöser der Kamera, Motor des Bohrers, usw.)

Kategorieicons
Für die anderen vier Icons,
die sich auf Programmfunktionen beziehen, habe ich darauf geachtet, eventuell
bestehende Konventionen einzuhalten. So werden zum Beispiel Suchfunktionen immer
durch eine Lupe beschrieben, ein Drucker steht für Drucken oder ein Fragezeichen
für Hilfesystem usw. In meinem Fall verwendete ich also ein Lupe für
die Stichwortsuche, einen Lautsprecher für die Lautstärkeregelung und
eine Tür für Beenden (Ausgang). Die Anzeige der bisherigen Themen wird
durch drei hintereinander gestaffelte Seiten beschrieben.

Programmicons
4.2.2 Farbgebung
Den Hintergrund bildet eine neutrale
mittelgraue Fläche (rgb 156, 156, 156), so daß sich alle Elemente
optimal abheben. Der Hintergrund der Inhaltsseiten ist immer weiß, im fast
größtmöglichen Kontrast dazu sind Texte dunkelgrau (rgb 16,
16, 16). Anklickbare Texte sind mittelgrau (rgb 66, 66, 66). Bei MouseOver
werden sie zu einem Signalrot umgefärbt. Ein Sonderfall ist die Farbgebung
der Textverweise innerhalb der Unterthemenliste. Da es sich um einen Prototypen
handelt, sind die vier anklickbaren Geräte dunkelrot hervorgehoben. Könnten
alle aufgelisteten Geräte angeklickt werden, würde auf diese Hervorhebung
natürlich verzichtet werden.
Jede Kategorie wird mit einem eigenen
hellen (pastelligen) Farbton charakterisiert. Wären die Farben dunkler oder
gesättigter, würden sie zuviel Aufmerksamkeit auf sich lenken und das
Auge sehr anstrengen. Die gewählten Farbtöne harmonieren miteinander
und vermitteln eine positive, freundliche Grundstimmung. Die Farben im einzelnen:
Fotografie und Video
Ein helles Türkis mit einer
Graubeimischung, wodurch die Kategorie einen eleganten, sachlichen Charakter erhält.
(rgb 73, 205, 206)
Fortbewegung
Da Fortbewegung immer etwas mit
Dynamik und Geschwindigkeit zu tun hat, habe ich Rot gewählt, da diese Farbe
mit ebensolchen Eigenschaften in Verbindung gebracht wird. (rgb 231, 206,
198)
Kommunikationstechnik
Bei Computern geht es um Genauigkeit
und Funktionalität, weniger um Emotion. Hier erschien mir die Farbe Blau
als passend, weil sie sachlich, kühl und zurückhaltend ist. (rgb
198, 214, 231)
Technik im Haus
Ein Haus wird in erster Linie mit
Wärme, Geborgenheit und Freundlichkeit assoziiert. Aus diesem Grund wählte
ich einen hellen Gelbton aus. (rgb 239, 231, 181)
Unterhaltungselektronik
Geräte dieser Kategorie dienen
im weitesten Sinne dem Zwecke der Entspannung und Erholung. Der Farbe Grün
werden ebenso beruhigende Eigenschaften zugeschrieben. (rgb 222, 231, 198)
Werkzeuge
In dieser Kategorie dreht sich
alles um handwerkliche Tätigkeiten. In einer sehr subjektiven Assoziationskette
verbindet sich dies bei mir mit Bodenständigkeit und damit mit der Farbe
Braun. (rgb 231, 206, 173)
Begriffe
Hier wird in erster Linie theoretisches
Grundwissen vermittelt, was sich assoziativ mit Grau verbindet (»die graue
Theorie«). (rgb 198, 198, 198)
Von allen gewählten Farben
habe ich hellere Abstufungen gebildet, die als Hintergrundfarbe für die Unterthemen
und in den Elementen der lokalen Navigation eingesetzt werden. Somit ist nun jede
Kategorie durch ein eigenes System von 2 Farbtönen, Icon, Animation und Geräusch
charakterisiert.
Für sonstige Bedienelemente
(wie Programmicons, Weiter- und Zurückknöpfe, usw.) werden Grautöne
verwendet. Die Icons werden durch dezente Blautöne aufgelockert. Einige Buttons
sind entsprechend ihrer Funktionalität entweder grün oder rot. Grün
steht für »Start« (Abspielen eines Filmes, oder Springen zu einem
Thema), Rot als Warnfarbe für »Stop«, »Schließen«,
»Abbrechen«, »Löschen« (Film anhalten, Ansicht schließen,
etc.).
4.2.3 Typografie und Logo
Die Suche nach passenden Schriften
für Auszeichnungen und Fließtexte war schwierig und nahm einige Zeit
in Anspruch.
Für die Beschriftung der Kategorien
und Buttons galt es eine Schrift zu finden, die sich in die pixelige Gestaltung
einfügt. Eine eckige Type eignet sich dafür mehr als eine runde (serifenlose),
obwohl letztere besser lesbar ist. Nach einigem Ausprobieren stieß ich auf
die Sevenet, eine kostenlos unter http://www.fountain.nu
zu beziehende Bitmap-Schrift, die aus einem Raster aus 7 x 7 Pixeln aufgebaut
ist. Die Sevenet gibt es deshalb nur in 7 Punkt (und in dessen Vielfachen, also
14, 21, 28 usw.). Sie enthält Klein- und Großbuchstaben, wobei aber
alle dieselbe Höhe haben. Dadurch ergibt sich ein sehr gleichmäßiges
Schriftbild, ohne jedoch schlecht lesbar zu sein. Von ihrer Anmutung her war die
Sevenet genau das, was ich suchte, aber leider passten die Schriftgrößen
nicht. Sieben Punkt war zu klein, vierzehn zu groß. Also entschied ich mich
für den Mittelweg, indem ich selbst eine 12-Punkt-Variante der Schrift anfertigte.

Sevenet in Originalgröße (oben) und Modifizierung
Für die Fließtexte und Listendarstellungen kommt die
Trebuchet MS zum Einsatz, eine Microsoft-Systemschrift. Sie ist in 12 Punkt auch
ohne Kantenglättung sehr gut lesbar. Die Wahl eines hohen Zeilenabstandes
trägt zur Verbesserung der Lesbarkeit und des allgemeinen Schriftbildes bei.
Überschriften werden fett hervorgehoben.

MS Trebuchet, 12 Punkt, ohne und mit Kantenglättung
Das Logo wird aus den vergrößerten Buchstaben der
Sevenet gebildet, die in leicht abgerundete Kästchen eingesetzt werden. Es
erinnert dadurch an ein aus Scrabble-Steinen zusammengelegtes Wort oder generell
an Legespiele oder Bauklötzchen. Damit passt es zu den Icons, ohne jedoch
deren spezielle Perspektive zu übernehmen. Buntfarben kommen nicht zum Einsatz,
die Schrift ist dunkelgrau vor weissem Hintergrund. Der Schriftzug wird immer
zusammen mit dem
- ebenfalls in der modifizierten Sevenet gesetzten - Untertitel »Technik
leicht gemacht« verwendet.

Logo mit Untertitel
4.2.4 Sympathiefigur
Der Assistent, der die Benutzer
begrüßt und unterstützt, ist ein kleiner Roboter. Er ist in derselben
Perspektive gezeichnet wie die Icons und ebenfalls eckig und pixelig. Damit wird
deutlich, daß es sich dabei um ein zusätzliches Element der Navigation
handelt. Er artikuliert sich durch minimale Gestik und Sprechblasen, die über
seinem Kopf erscheinen. Er ist grau (entspricht Blech), mit einigen blauen Farbtupfern
für Augen, Hände und Antenne.

Roboter-Skizzen und fertige Figur
4.3 Layout
4.3.1 Intro
Die Introanimation dient der generellen
Einstimmung auf das Technikon, speziell jedoch dem visuellen und auditiven Kennenlernen
der Kategorien. Zu diesem Zweck wird die Größe der Icons (gegenüber
den späteren Ausmaßen) verdoppelt, wodurch Raum für einen höheren
Detailreichtum entsteht. Weiterhin werden sie auf entsprechend farbige Plattformen
gesetzt, um sie nicht im leeren Raum schweben zu lassen. Die Plattformen entsprechen
- in gekippter Lage - den späteren Reitern, auf denen die Icons platziert
sind. Die Kategorien werden nacheinander geladen, wobei jede einen etwa dreisekündigen
»Soloauftritt« in Form einer Animationssequenz absolviert. Sind alle
Kategorien da, erscheinen Logo, Untertitel und schließlich der Roboter.
Dieser kommt von der Seite aus angelaufen und begrüßt den Benutzer
mit einem freundlichen Willkommen. Auch der Roboter hat im Intro die doppelte
Körpergröße und ist entsprechend detailreicher gestaltet.
Das Überspringen des Intros ist mittels einens kleinen Buttons möglich,
der an der rechten unteren Ecke des Bildes zu finden ist.
Das Ganze spielt sich vor einem neutralen mittelgrauen Hintergrund ab, weshalb
trotz der vielen Bewegtbilder ein klarer, aufgeräumter Eindruck vermittelt
wird.
>> Screenshot
4.3.2 Auswahlseiten
In den Auswahlseiten sind die Unterthemen
mit den alphabetisch sortierten Geräten zu finden. Ihr Layout ist relativ
genau durch das Interfacekonzept vorgegeben. Die Anordnung der Unterthemen und
deren Inhalt erfolgt tabellarisch. Der Tabellenkopf, der die Unterthemen enthält,
ist mit einer helleren Abstufung der Kategoriefarbe hinterlegt, der übrige
Teil ist weiss. Die Spalten werden durch 1 Pixel breite, farbige, vertikale Linien
voneinander getrennt. Zusäztliche kurze horizontale Linien wirken der strengen
Aufteilung entgegen und dienen der Auflockerung. Es gelten die oben festgelegten
Konventionen für Farbgebung und Typografie.
>> Screenshot
4.3.3 Inhaltsseiten
Auf den Inhaltsseiten wird grundsätzlich
folgendes Prinzip verfolgt: links ist eine nahezu quadratische Fläche für
die Darstellung des Gerätes vorgesehen, rechts Platz für eine Textspalte
und Navigationselemente (Weiter- und ZurückButtons). Am unteren linken Bildrand,
als Teil des Karteikartenrahmens, sind die Reiter für die Navigation innerhalb
des Themas angeordnet. Nur auf den Seiten für die Hintergrundinformationen
(»Wissenswertes«) wird dieses Prinzip unterbrochen. Hier befinden sich
auf der linken Seite jeweils drei runde Bilder mit kurzen Texten, die auf besonders
tolle oder interessante Angebote im WWW hinweisen. Rechts ist Platz für die
einfache Auflistung weiterer Links. >> Screenshot
4.3.4 Suche / Bisherige Themen
Die Stichwortsuche und die Anzeige
der bereits besuchten Themen werden jeweils in kleinen Extrafenstern angezeigt.
Dadurch sind sie immer und überall aufrufbar. Die Fenster sind 240 x 210
Pixel groß. Die Gestaltung folgt ausschließlich funktionalen Aspekten
und ist entsprechend minimalistisch. Die wesentlichen Elemente sind Eingabe- und
Textfelder, sowie Buttons. Letztere sind durch einen grauen Hintergrund von den

Extrafenster für Suche und Themenanzeige
Im Suchefenster befindet sich oben ein Eingabefeld für Stichworte.
Darunter ein Feld, in dem alle Stichworte alphabetisch aufgelistet sind. Während
der Eingabe von Anfangsbuchstaben, Silben oder ganzen Worten springt das Anzeigefeld
automatisch zur entsprechenden Stelle in der Liste. Das Durcharbeiten der ganzen
Liste ohne Eingabe eines Suchbegriffs ist auch möglich. Hat der Benutzer
das gewünschte Thema gefunden, kann er es per Klick markieren und nach Betätigung
des »Anzeigen«-Buttons im Hauptscreen darstellen lassen.
Das Fenster »Bisherige Themen«
besteht nur aus einem Textfeld und zwei Buttons für Löschen und Anzeigen.
Der Löschen-Button ist rot, da seine Betätigung den gesamten Inhalt
des Feldes löscht. Die Themenliste kann beliebig lang werden, das Feld kann/muß
dann gescrollt werden. Wie bei der Suche wird ein Thema aus der Liste ausgewählt
und dann geladen.
4.4 Technikvisualisierung
Die Visualisierung der Geräte
erfolgte im wesentlichen in den Schritten: Recherche / Selbstveranschaulichung,
Modellierung, Animation Rendering, Nachbearbeitung und - gegebenenfalls - Vertonung,
Systemintegration. Diesen Prozeß möchte ich im folgenden beispielhaft
am CD-Player verdeutlichen.
4.4.1 Selbstveranschaulichung
Um herauszufinden, wie ein CD-Player
funktioniert, wälzte ich zunächst verschiedene Bücher und unterzog
meinen eigenen Discman einer eingehenden Untersuchung (er funktioniert trotzdem
noch). Ich fertigte Skizzen des Gesamtaufbaus und des Abtastsystems an. Dabei
trennte ich Wichtiges von Unwichtigem und suchte nach Wegen der Vereinfachung
und Generalisierung. Es ist nicht ratsam, ein Gerät eins zu eins nachzubauen
oder gedruckte Abbildungen zu kopieren. Wichtig ist, eine eigene Vorstellung der
ablaufenden Prozesse zu entwickeln, um daraus ein einfaches, verständliches
Modell zu schaffen.
Mit dem CD-Player eng verknüpft war die Beschäftigung mit der Lasertechnologie.
Da ich hier keine Original-Vorlage hatte, war ich ausschließlich auf Informationen
aus Büchern und dem WWW angewiesen. Durch die Kombination mehrerer Erklärungen
aus unterschiedlichen Quellen erhielt ich jedoch eine gute Vorstellung davon,
wie Laserlicht erzeugt wird.

Skizzen zur Funktionsweise des CD-Players
4.4.2 Modellieren und animieren
Der nächste Schritt war nun
die Umsetzung der eigenen Vorstellungen und Skizzen zu einem dreidimensionalen
Modell. Dafür werden zunächst in Freehand die einzelnen Pfade für
die benötigten Objekte gezeichnet. Bei komplizierteren Formen hilft es manchmal,
Fotos oder Scans der Geräte als Zeichenvorlage zu benutzen. Die fertigen
Pfade werden in Cinema 4D importiert und mithilfe der unterschiedlichen Modelierfunktionen
und Boolschen Operationen in 3D-Objekte verwandelt.
Bei der Modellierung und Texturenvergabe
strebte ich weniger ein realistisches Aussehen an, eher die Schaffung von stilisierten,
schematischen Darstellungen. Deutlich wird dies z. B. anhand der Darstellung der
Datenspur auf der CD: normalerweise sind die Pits und Lands winzig klein, in meinem
Modell sind sie jedoch extrem vergrößert und stark schematisiert. Hätte
ich maßstäblich gearbeitet, würde das Prinzip nicht deutlich werden.
Alle Objekte werden vor einem weißen
Hintergrund platziert, auf die Darstellung von Umgebung und Schatten wird verzichtet.
Die Animationen sind meistens direkt mit Cinema 4D erstellte Keyframe-Animationen,
einige wurden aber auch in After Effects erstellt.
4.4.3 Rendern und nachbearbeiten
Für alle Objekte hatte ich
zwei grundlegend verschiedene Arten von Filmen zu erstellen: Quicktime-Animationen
und QTVR-Objektmovies. Während bei einer Animation der Kamerastandpunkt frei
wählbar ist, fährt die Kamera bei einem VR-Objekt um den Nullpunkt der
Szene herum. Trotzdem sollte das Bild bei einem Wechsel zwischen den beiden Filmarten
innerhalb der Gerätedarstellung gleich bleiben und nicht springen. Dies hatte
einen langwierigen Prozeß des Ausprobierens verschiedener Kamerastandpunkte
zur Folge. Letztendlich stimmten die Darstellungen jedoch überein und ich
konnte mit dem Rendern beginnen. Die VR-Objekte wurden als 32-Bit-Pictbilder ausgegeben,
die Animationen als unkomprimierte QT-Movies.

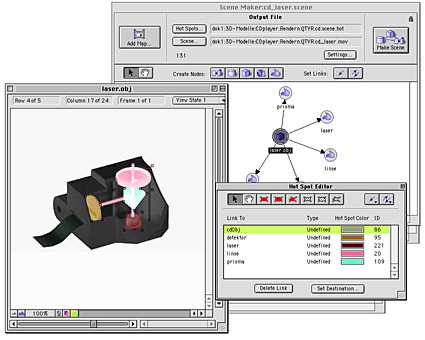
Anlegen der HotSpots in VR Authoringstudio
Je nach Verwendungszweck der Daten erfolgte die Nachbearbeitung.
Die Einzelbilder wurden mithilfe von Photoshop-Aktionen leicht mit einem Störungsfilter
versehen, um sie ohne Stufenbildung in 16 Bit umwandeln zu können. Im VR-Authoringstudio
erfolgte das Zusammenrechnen der Bilder zu einem Objekt, das dann mit HotSpots
(markierte Verweise innerhalb des Objekts, die in Director per Lingo auswertbar
sind) versehen und komprimiert wird. Sowohl für QT-Filme als auch VR-Objekte
verwendete ich »Video« als Kompressionverfahren, da es die Farbtiefe
auf 16 Bit reduziert und geringe Dateigrößen bei annehmbarer Qualität
liefert.
Ebenso wie die Einzelbilder wurden auch die Filme in After Effects mit einer leichten
Störung versehen, um die Stufenbildung bei der Farbreduktion zu verringern.
Desweiteren versah ich einige Animationen mit Photoshop-Ebenen, um so zum Beispiel
Lupenvergrößerungen zu simulieren. Die Vertonung des Filmes geschah
ebenfalls in After Effects, so wurde der CD-Player zum Beispiel mit einem dezenten
Motoren-Geräusch ausgestattet.

In After Effects montierte Darstellung des Abtastsystems
4.4.4 Einbetten in das System
Die fertigen Filme importierte
ich in Director. Hier bedurften vor allem die VR-Objekte einiger Lingo-Skripte,
um die HotSpots mit Funktionalität zu versehen. Bewegt der Benutzer den Mauszeiger
über einen solchen HotSpot (also ein bestimmtes Einzelteil des Gerätes),
erfährt er den Namen des Objektes, bei Klick wird eine separierte kleine
Ansicht und/oder Erläuterung des angeklickten Gegenstandes angezeigt. >> Sreenshot
4.5 Benutzertests
Während der gesamten Arbeitszeit
am Technikon habe ich das System möglichst oft von vielen verschiedenen Personen
testen lassen. Die Palette der Tester reichte von jung bis älter, von computererfahren
bis unbedarft, von rational vorgehend bis intuitiv. Die Tests bezogen sich auf
der einen Seite auf die Verständlichkeit der Navigation - insbesondere der
Icons, andererseits auf die Klarheit des zu vermittelnden Inhalts. Grundsätzliche
Navigationsprobleme hatte keine der Testpersonen. Die Benutzeroberfläche
erschien allen verständlich und nachvollziehbar. Inhaltlich nahm ich anhand
der Testergebnisse zahlreiche Änderungen und Verbesserungen vor, so daß
das Verstehen einfacher wurde. Viele Testpersonen gaben wichtige Tips und Anregungen,
da sie das System ja aus einem ganz anderen Blickwinkel betrachteten als ich.
Die vielen Tests und Meinungsumfragen haben entscheidend zur Verbesserung des
Lexikons beigetragen.
zurück << >> weiter
|